Facebook je zvanično otkrio svoj novi Open Graph API i nove alate pre nekoliko nedelja, na taj način omogućujući developerima i krajnjim korisnicima da vrlo lako svoj sistem “prikače” na Facebook-ov veliki ekosistem.
Samo u prvoj nedelji, Facebook društveni pluginovi su integrisani u više od 50,000 sajtova. Očekuje se da će taj broj nastaviti da raste velikom brzinom, naročito kada poslovni sajtovi i sajtovi elektronske trgovine otkriju koji je najbolji način da iskoriste snagu Open Graph-a.
Iako Facebook ima dokumentaciju kao pomoć pri implementaciji “Like” dugmeta u sajt ili blog i dalje je na nekim platformama lakše implementirati ga, dok na nekima nije baš tako. Danas ćemo pogledati neke od načina za implementaciju Facebook Like dugmeta i drugih društvenih pluginova u vaš hostovan WordPress blog ili web sajt.
Opcija 1: Editujte fajlove u svojoj temi
Kao što će i kasnije biti reči, postoje desetine Facebook Like pluginova za WordPress dostupnih na web-u i u zvaničnom WordPress.org Plugin Repository. Ova rešenja su verovatno najlakši način da dodate “Like” dugme ili neki drugi društveni plugin na svoj sajt, ali vam neki od njih neće dati svu moguću kontrolu koju možete dobiti ubacivanjem nekoliko linija koda u fajlove svoje teme.
Zašto biste ovo radili? U zavisnosti od dizajna vašeg bloga ili web sajta, možda želite dugme ili neku drugu društvenu informaciju da budu prikazani na određen način i u određenom delu sajta. Neki pluginovi vam dozvoljavaju da kreirate CSS klase koje se mogu editovati u okviru vaše teme, ali većini developera će verovatno biti lakše da “Like” dugme dodaju direktno u fajlove teme.
WPBeginner i Devlounge imaju dobre tutoijale kako i koji kod ubaciti u temu, ali srž je u sledećem:
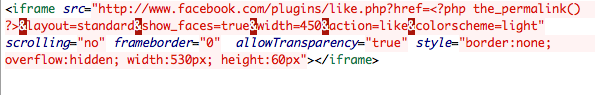
U vašem single.php fajlu, u post loop-u, dodajte sledeću liniju koda gde god želite da se Like dugme pojavi:
Možete podesiti parametre kao što su show_face=true/false i colorscheme=dark/light u zavisnosti od izgleda vašeg sajta. Opet, možete pogledati zvaničnu Facebook dokumentaciju ili dva tutorijala koje smo pomenuli za više informacija.
Opcija 2: Koristiti plugin
Ova opcija će biti najlakša za implementaciju većini korisnika. U ovom trenutku, postoji pregršt Facebook “Like” i drugih društvenih pluginova koji se mogu skinuti na internetu. Odlično je imati više opcija, ali ponekad to može otežati nalaženje pravog plugina.
Evo nekoliko pluginova koji mogu da vam pomognu (ovo naravno nije konačna lista, možda baš u ovom trenutku izlazi neki plugin koji je bolji od svih navedenih):
- Like – Ovaj plugin podržava višejezičnost, ima više opcija prikaza i može biti postavljen na vrhu ili na dnu posta, na pojedinačnim stranama ili na početnoj strani, sve u zavisnosti od podešavanja.
- Facebook Like Button – Ovaj plugin ima fin panel sa podešavanjima koji pojednostavljuje nameštanje izgleda Like dugmeta.
- Facebook Like Button Plugin – Ovaj plugin podržava shortcode, što bi značilo da možete unošenjem kratkog koda da postavite Like dugme u post i tako odrediti da li će se u nekom postu pojaviti Like dugme ili ne. Naravno možete i postaviti default podešavanja.
Plugin koji bi posebno izdvojili jeste Facebook Social Plugins. Ima standardne Facebook “Like” opcije kao i drugi pluginovi, ali takođe ima u sebi i widget koji podržava druge Facebook društvene plugin-ove.
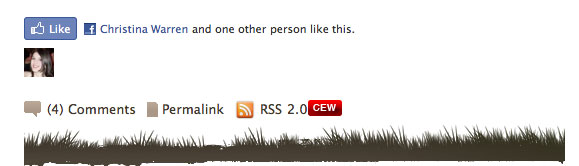
Na primer, možete postaviti widget koji ćebiti “Like” dugme za svaku stranu koja prikazuje taj widget. Ovo je odlična opcija za ljude koji ne žele da imaju Like dugme na početku ili kraju posta, ali opet žele da pruže svojim posetiocima priliku da ih “Like-uju”
Možete takođe uključiti “Like Box” za vašu Facebook stranu. Pa ako imate Facebook stranu vaše kompanije ili web sajta možete postaviti i ovaj box koji će voditi ka toj strani.
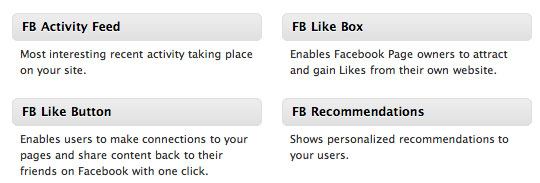
Drugi widget-i uključuju Activity Feed, Facebook Comments box i FB Recommendations . Ove opcije bi morale da se prilagode kako bi se uklopile u vaš sajt ili WP temu, ali omogućavaju da implementacija ovih pluginova bude brza i bezbolna.
Kako ste vi integrisali Facebook u svoj WordPress blog? Podelite svoja iskustva sa nama!
Izvor: www.mashable.com