Dizajnirate web aplikaciju? Upoznajte se sa Rich Internet Application tehnologijama i najboljim kontrolerima korisničkog interfejsa koji vam mogu koristiti pri izradi svoje aplikacije.
Rich Internet Application tehnologija nam je dala moć da kreiramo čudesne aplikacije koje zadivljuju njihove korisnike. Najbolje RI aplikacije na webu danas se oslanjaju na diskretni set kontrolera korisničkog interfejsa kako bi omogućile real time uživanje svojim korisnicima. Ako prelazite sa web dizajna na dizajn web aplikacija, najbolju informaciju koju možete imati na raspolaganju jeste razumevanje ovih ključnih kontrola.
Popularne RIA biblioteke, alati i frejmvorci
Većina ovih biblioteka, alata i frejmvorka imaju online galeriju kontrola (takođe nazvane komponentama, vidžetima, UI kontrolama) koje biste mogli da pregledate. Zašto? Kako ne biste bili jedan od onih dizajnera koji će napraviti gomilu lepih sličica u Photoshop-u ili Illustrator-u koje se ne mogu implementirati ili čija implementacija je previše skupa da bi se kodirala onako kako je dizajnirana.
- Ext JS
- Adobe Flex/AIR
- JQuery UI
- Dojo
- OpenLaszlo
- MooTools (plugins), JXLib for MooTools,Mocha UI
- Vaadin
- Telerik for ASP.net,Telerik for Silverlight
- ZK
- Google Web Toolkit ,GWT Ext
- YUI 2 , YUI 3
- LivePipe
- Backbase
- SmartClient
- Prototype, Prototype UI and Scriptaculous
- RichFaces
- ICEFaces
43 ključne kontrole
Mnogi proizvodi su smešteni u okvir RIA frejmvorka koji koriste, pa dizajneri kreiraju nove komponente kada frejmvork nema ono što im je potrebno. Ovo može umanjiti upotrebljivost proivoda, a povećati trud dizajniranja, testiranja upotrebe, tehničku specifikaciju i vreme razvoja. Pre nego što podlegnete dizajniranju novih kontrola proučite šta je to što već postoji.
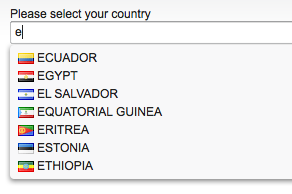
1. Auto popunjavanje / Auto predlaganje
Omogućite automatsko popunjavanje polja ili automatsko predlaganje korisniku kako bi mu pomogli povećanjem efikasnosti i smanjili greške. Možete čak i formirati grupni i formatirani set predloga kao što to Apple radi.
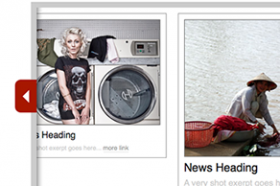
2. Carousel/Coverflow
Kontrole za pokretni sadržaj uključuju i takozvane carousel-e, coverflow-ove, slider-e i slideshow-ove i one su dostupne u skoro svim frejmvorcima. JQuery ima ceo set pluginova za mnogo različitih varijacija jednostavnog carousel-a. Sve ove varijacije pružaju fino rešenje za pretraživanje i pregledavanje vizuelnog sadržaja. Zapamtite da dodate stop dugme i dugme za pauzu ukoliko planirate da implementirate auto-play.
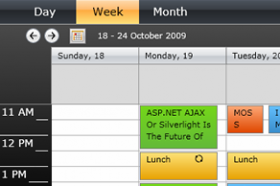
3. Planer
Potreban vam je dobar planer? Ne želite da pitate svoj razvojni tim da kodira ovakvu životinju.
Postoji dobar broj Ajax planera koji su dostupni online, a mogu da odrade posao uz malo CSS ljubavi. Flex, OpenLaszlo i Telerik Rad kontrole za Silverlight sada imaju i ovu kontrolu u sebi.
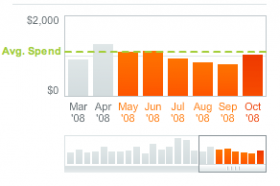
4. Grafikoni

Flash grafikoni na Discover Spend Analyzer-u
Neki frejmvorci uključuju grafikone kao npr. Ext JS, Flex, Telerik, i SmartClient. Ali postoje i Flash biblioteke koje se koriste upravo za ovaj vid prikaza statističkih podataka. Popularne biblioteke su AnyChart, Dundas, JFreeChart, amCharts, Visifire for Silverlight. Liste ovakvih biblioteka su dostupne online: 28 on InsideRIA i 70+ on TripWire.
5. Padajući paneli
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037859584/[/flickrvideo]
Dosta kontrola spada u ovu kategoriju, a tu možemo uključiti: page slajder, unutrašnje, spoljašnje i padajuće panele koji dozvoljavaju da se otvori i više sekcija odjednom. Ove kontrole predstavljaju elegantnu alternativu dijalozima. Mint, SproutBuilder i SlideRocket imaju odlične primere koji se mogu pregledati.
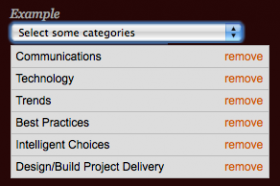
6. Combobox: Multiselect

asmSelect, JQuery plugin
Umesto da prikazujete more checkbox-eva ili dosadan ctrl+shift+click list box, koristite kontrolu koja dozvoljava korisniku da vidi šta je izabrao. Ova kontrola funkcioniše i uklapa se odlično na stranama sa kriterijumima na levoj strani i rezultatima na desnoj. Nijedan frejmvork nema još uvek ovu kontrolu, ali postoji ovaj jQuery plugin.
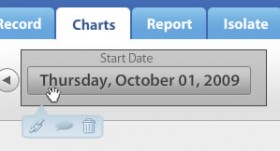
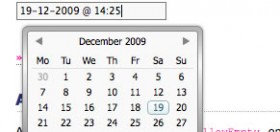
7. Kalendar
Može vam se desiti situacija kada standardan kalendar nije dovoljan. Većina pomenutih frejmvorka podržavaju jednu ili više naprednih opcija vezaznih za kalendar: izbor perioda, datum i vreme, pregled više meseci uporedo, i datume koje treba isključiti.
8. Dijagramer

<
Napredna kontrola koja omogućava korišćenje dijagrama, flow chart-ova, organizacionih mapa, dijagrama procesa itd. yFiles ima verziju za Flex, .Net i Ajax. KapITLabs ima Flex/Flash veriju koja je dostupna.
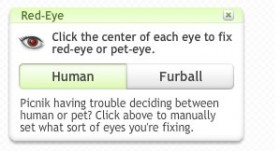
9. Dijalog

Picnik Modeless Dialog
Postoji puno varijacija dijalog kontrole: lightbox, modal dijalozi, modeless dijalozi i hover dijalozi. Svi frejmvorci nude bar jednu verziju dijaloga.
10. Skraćeni paneli i paleti sa alatima
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4038269174/[/flickrvideo]
Skraćeni paneli i palete sa alatima su nezamenljive kontrole za maksimizovanje ili podešavanje radnog okruženja gde prostor nije toliko veliki.
11. Drag and drop menadžer
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037538099/[/flickrvideo]
Ako vaš dizajn zahteva drag and drop, pogledajte Interaction Matrix Billa Scotta. Onda probajte Ext JS organizer demo, dizajn im je zakon. Jedina stvar koja fali je ruka preko slike.
12. Dinamički filter
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4041066740/[/flickrvideo]
Dinamički filter može raditi dobro sa listama, mrežama i kolonama u okviru mreže. Saznali smo da filtering u okviru kolone u tabeli može da obezbedi moćne opcije za korisnike koji rade sa velikom količinom podataka. Idealno bi trebalo da postoji clear dugme u okviru polja za unos kako bi se očistio uneti tekst. Ova kontrola se može dodati u okviru frejmvorka i u slučaju kada ta opcija po default-u ne postoji.
13. Feedback
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037790343/[/flickrvideo]
U svakom trenutku morate imati feedback: greške, info, statusne poruke i saveti. Stavite feedback na vrh svoje strane ili u blizini akcije. Izbegavajte da koristite status bar u web browser-u jer ga mnogi ljudi sakriju. Ako u feedback-u koristite fade-in ili fade-out ispratite pravilo od dve sekunde.
14. Fisheye
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037685483/[/flickrvideo]
Ovo je jedan pravi primer fisheye efekta koji se može naći na web-u. Elegantna opcija koja omogućava pogled iz bliza. Vrlo upotrebljiva za mape ili veoma velike grafike. Alternative ovoj opciji su Zoom, Pan i Magnify.
15. Potanjajući footer

Footer na Facebook-u
Potanjajući footer (ili header kao thesixtyone) moglo bi da bude dobro rešenje za prikaz opcija u akciji. Većina pomenutih frejmvorka imaju način kako ovaj efekat može da se kodira. Asp.net Ajax ima demo koji prikazuje ovu kontrolu.
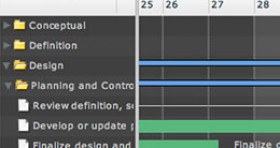
16. Gantogram

Gantt na Tour de Flex-u
Povremeno se javlja potreba za upotrebom gantograma, uglavnom za planiranje aktivnosti. EyeBlaster Campaign Manager je pronašao način kako da napravi kontrolnu tablu na kojoj se može pratiti kampanja koristeći gantogram. Kao i kod ranijih primera i kod ove kontrole su najbolji oni primeri koji su već kodirani. ILog Elixir ima jedan za Flex, a postoji i jedan broj ranijih verzija pisanih u Ajax-u.
17. Uvećavajuće tekstualno polje
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037776627/[/flickrvideo]
Ne znate koliko će korisnik da otkuca teksta? Počnite sa nekom razumnom veličinom i dalje neka prostor raste sam. Obratite se Facebook-u za još jedan live primer.
18. Hotkeys/prečice na tastaturi
Noteflight čini rad lakšim omogućavajući prečice na tastaturi.
Zar ne želite da i vaši korisnici kažu to isto i za vas? Ono što je još važnije. da li želite da čujete šta imaju da kažu kad im ne omogućite prečice na tastauri? Ne bi bilo prijatno…
19. Hover akcije

MockLinkr koristi hover da linkuje, komentariše ili da obriše hotspot
Hover je odlična alternativa ponavljanju jednog istog dugmeta nebrojeno puta. Svi frejmvorci podržavaju mogućnost da se kodira hover akcija koristeći CSS. Zapamtite da naznačite da ova akcija postoji.
20. Hover detalji
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4040641116/[/flickrvideo]
Prikazivanje dodatnih detalja na hoveru je odličan način da se ostane na strani. Izbegavajte anti patern hover and cover (ne prikazujte detalje preko primarne akcije).
Radi najbolje sa read-only podacima. Ako imate polja za unos, tabove ili neke druge heavy interakcije koristite dijalog, inlay panel ili overlay panel. Ako morate da prikažete link u svojim hover detaljima podesite timer tako da korisniku date dovoljno vremena da na isti klikne pre nego što sve nestane.
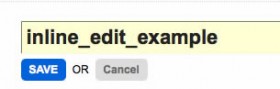
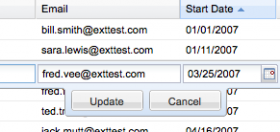
21. Inline editovanje

Inline editovanje na FLickr-u
Razmislite o aplikaciji koju dizajnirate – da li je optimizujete za unos ili za čitanje podataka? Ako aplikaciju optimizujete za čitanje, inline editovanje može da vam pomogne da otklonite svo vizuelno ometanje od strane polja za unos. Neki od frejmvorka podržavaju ovu mogućnost po defaultu – pogledajte njihov CSS i JS. Ovo je neprocenjiva kontrola koja povećava efikasnost i održava tok korisnika kroz aplikaciju. Za napredno razvijanje aplikacije – ako već imate događaje koji su vezani za polja, imitirajte inline editovanje koje se dešava na vašem desktopu – klik jednom za izbor objekta, kada se klikne još jednom na isti objekat ulazi se u edit mod. (imajte na umu da je ovo drugačije od duplog klika).
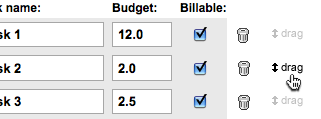
22. Liste: Napredno

Drag and drop na Tick-u
Kao što očekujemo više od tabela i drveta od onoga što su ti objekti radili u Web 1.0, liste moraju da se takođe ponašaju naprednije. Drag and drop, jednostavno pravljenje liste, custom formatiranje i dinamički filteri su opcije koje mogu da učine vašu listu lakšom za korišćenje.
23. Uvećanje

jQZoom uvećava deo slike
Odlična alternativa otvaranju dijaloga, kontrola za uvećavanje prikazuje uvećanu verziju oblasti u kojoj se nalazi miš. Par frejmvorka nudi ovu opciju po defaultu, ali ona može biti naknadno dodata. Pogledajte ‘Fisheye’ i ‘Zoom i Pan’ za neke ideje.
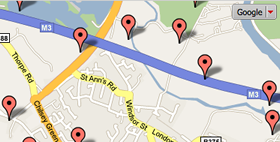
24. Mapiranje

GWT- Ext Maps Showcase
Mnoge aplikacije imaju potrebu da integrišu mape, kao što to radi Google ili Yahoo maps, Google Web Toolkit -Ext Showcase ima veći broj dobro dizajniranih varijacija na ovu temu koje vredi pogledati, sa druge strane ima ih i Flex – tražite “maps” u Tour de Flex-u.
25. Interfejs sa više dokumenata
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4038494432/[/flickrvideo]
Neke aplikacije su pogodne za MDI (Interfejs sa više dokumenata). MochaUI frejmvork, kao i par drugih, omogućava ovu kontrolu. Pre nego što krenete ovim putem procenite funkcionalnost tabova u svom browseru.
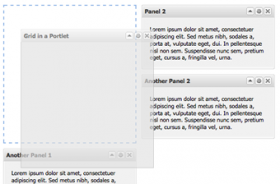
26. Portali

Portal demo na GWT-Ext Showcase-u
Portal layout može biti dobro rešenje za dizajn landing strane, gde korisnik želi da vidi sadržaj u određenom formatu i konfiguraciji. Ali zapamtite, omogućavanje visokog stepena customizacije nije zamena za korisnikovu pretragu i testiranje.
BBC i Netvibes imaju jako dobro dizajnirane portale sa kojima se možete igrati.
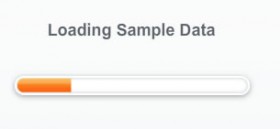
27. Bar za učitavanje

Bar za učitavanje na Discover Spend Analyzer-u
Indikator progresa može biti bilo šta od bara za učitavanje, preko ikonica koje se okreću do zauzetih kursora. Najbolje je da pogledate kako druge dobre RI i desktop aplikacije prikazuju progres pri učitavanju u situacijama koje su slične vašem.
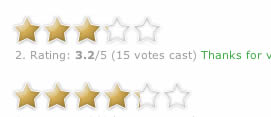
28. Ocenjivanje

Ajax ocenjivanje
Ocenjivanje je slično inline editovanju, dozvoljava korisniku da brzo i efikasno unese informacije bez napuštanja strane ili prelaska na drugi sadržaj.
Ocenjivanje ne treba mešati sa redosledom koja bi koristila naprednu listu gde bi korisniku bilo omogućeno da redosled objekata u listi menjaju prevlačenjem istih.
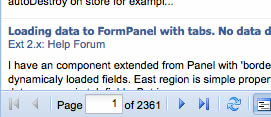
29. Lociranje rekorda/Paginacija

Paginacija na Ext JS-u
Većina tabela i layout-a bi trebalo da koriste live/virtuelno skrolovanje za navigaciju. Međutim postoji dosta mesta gde bi paginacija bila jako korisna, pa je možete i iskoristiti. Na primer otvaranje nekog rekorda bi moglo da uključi i paginaciju kojom bi korisnik mogao da pređe i na druge rekorde.
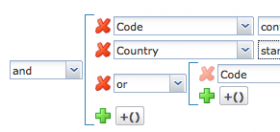
30. Bilder pravila
Ovo je za svaku aplikaciju uvek predstavljalo prenatrpanost, medjutim ako dizajnirate naprednu analizu podataka, alate za pretragu i izveštavanje najverovatnije će vam ova opcija biti neophodna. SmartClient Ajax RIA sistem ima upravo tako nešto i očekuje da ostali frejmvorci uključe ovu kontrolu u svoj paket sada kada je iTunes predstavio sličnu opciju.
31. Slajder
Slajder je pogodna kontrola kada ljudi biraju okvirne vrednosti npr. glasnije ili tiše, više ili niže vrednosti ili opsege. Ova kontrola nije najbolje rešenje kada se biraju određene vrednosti, kako npr. 37% ili 211 dinara. Ako koristite slajder izaberite onaj kojim se može upravljati preko tastature i koji ima pored sebe polje za unos kako bi korisnik mogao da unese željenu vrednost.
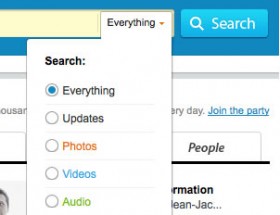
32. Pretraživanje po oblastima

Primer pretrage po oblastima
Omogućite svojim korisnicima da lakše dođu do sadržaja koji žele koristeći pretragu po oblastima. Postarajte se da je to opcija koja ne smeta kucanju u okviru polja za unos. namestite default vrednost “Sve” npr. i dozvolite im da izaberu neku drugu oblast u okviru koje se sadržaj može nalaziti. Janko je predstavio fin tutorijal implementiranje ove opcije koristeći CSS.
33. Sparklines

Sparklines na Google Analytics-u
Sparklines su odličan način prikazivanja trenda ili oblika podata na malom prostoru. Kreirane su od strane maga za vizuelno prikazivanje podataka, Edward-a Tufte-a.
Postoji veliki broj biblioteka koje podržavaju ovu kontrolu u Ajax-u, Flex-u, Silverlight-u.
34. Spliter
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4040526981/[/flickrvideo]
Spliter omogućava korisniku da podesi layout. Zapamtite da prikžete odgovarajuće kursore pri hoveru ili prevlačenju. Drugi dobri primeri su Google Reader i desktop aplikacije kao npr. Windows Explorer ili iTunes.
35. Tabovi: Napredno
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4037371829/[/flickrvideo]
Pre nego što se odlučite za implementaciju tabova pročitajte članak Tabs Used Right koji je napisao Jakob Nielsen. Tabovi se koriste za promenu sadržaja istog konteksta.
36. Tabela/Mreža: Napredno
Kada dizajnirate mrežu držite se standarda. Uglavnom sve što vašim korisnicima treba je već dizajnirano. ExtJS ima jako dobaro dizajniranu mrežu sa dosta naprednih funkcija, kao npr.: live skrol, promena veličine hedera ili promena mesta hederima, sortiranje, sakrivanje i prikaz kolona, grupisanje redova, inline editovanje i izbor reda. Nemojte praviti svoju mrežu – trebaće vam stotine sati da kodirate i testirate kako bi radio u svim browserima.
37. Stablo: Napredno
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4040834939/[/flickrvideo]
Ako vaš dizajn zahteva stablo, koristite ono koje je napredno. ExtJS i Flex imaju najbolja stabla sa kompletnim funkcionalnostima za dodavanje čvorova, inline editovanje i prevlačenje čvorova kako bi ih reorganizovali. Pogledajte takođe ‘Vertikalno pretraživanje’ kao opciju za navigaciju kroz hijerarhiju stabla iz bilo kojeg čvora.
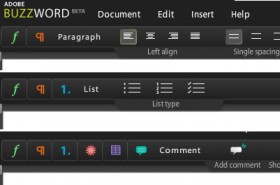
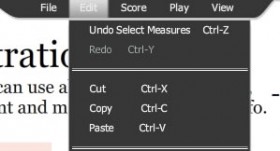
38. Toolbar

Kontekstualni toolbar u Buzzword-u
Toolbar je obavezan deo u skoro svakom dizajnu koja se zasniva na mreži podataka. Bulk akcije mogu biti smeštene u toolbar, kao i globalne akcije, npr. Print, Export itd. Izbegavajte toolbar i meni sa padajućim menijima. Eksperimentičite umesto toga sa naprenijim kontrolama kao što su “Hover akcije” ili “Inleni editing” Probajte da ponudite direktnije interakcije, a manje navigacije.
Kontekstualni toolbar-ovi su još jedna naprednija kontrola. Oni prikazuju opcije u zavisnosti od od konteksta strane na kojoj se pojavljuju, umesto da prikazuju sve odjednom. Picnik ima najbolje kontekstualne toolbarove koje sam do sada video.
39. Saveti: Napredno
Napredni saveti mogu da imaju u sebi širok spektar opcija za formatiranje. Pogledajte ‘Hover detalje’ za više informacija o hoveru.
40. Vertikalni browser
Koncizna kontrola koje omogućava korisniku da odabere polaznu tačku iz koje će dalje ići kroz hijerarhiju. Može biti napravljena povezivanjem lista u većini frejmvorka. Imajte u vidu da uvek prikažete putanju do izabranog objekta u listi.
41. Promena izgleda
Izbor broja ikona po strani na Icon Finder-u
Ova kontrola predstavlja mogućnost izbora izgleda, recimo tabela ili grafik ili predstavljanje opcija kao što je 10, 20 ili 50 rezultata po strani. Može biti kreirana u bilo kom od pomenutih frejmvorka. Postarajte se da se izabrana opcija vizuelno razlikuje od ostalih.
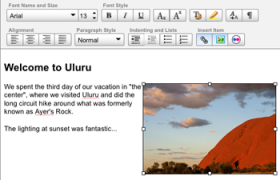
42. WYSIWYG / Text editor
Za sastavljanje ili izmenu velike količine teksta WYSIWYG editor nudi alate koje ljudi očekuju. Većina frejmvorka uključuju ovu kontrolu sa opcijama koje se mogu prilagođavati. CMS-ovi su sada jako aktuelni i oni su integrisali ove text editore, pogledajte InContext i Drupal redesign.
43. Zoom i Pan
[flickrvideo width=”520″ height=”400″]http://www.flickr.com/photos/designingwebinterfaces/4038620540/[/flickrvideo]
Ne morate da znate kako da kodirate ove kontrole – dovoljno je da znate da ova kontrola postoji i kako je najbolje iskoristiti je. Možete zamisliti scenario gde umesto da detaljno sve objašnjavate samo kažete “To je isto kao što BBC koristi opciju za prilagođavanje home strane svog portala” i “JQuery ima odličan plugin za to”. Razmislite o vremenu koje ćete uštedeti i kredibilitet koji ćete dobiti od strane svog tima.
U slučaju mapa ili fotografija panning može zameniti skrolovanje i ponuditi prirodniji utisak prelaženja po informacijama. Pogledajte takođe ‘Uvećavanje’ i ‘Fisheye’ za druge tehnike.
Izvor: www.uxbooth.com













Evo da ću i ja par dobrih alata (Ajax tehnologije) koji uvek mogu dobro da dođu. Ima ih na desetine i svi su veoma popularni na svoj način. Ima i replika popularnih kontrola.
Adresa: http://miniajax.com/
pozdrav svima 🙂
Hvala na doprinosu. Pozdrav i za tebe od ekipe. 🙂